本地部署 api 接口源码
本课程后端api接口源码基于node.js+ mysql 环境要求:mysql5.7,node16~18,redis
- 安装本地集成环境
这里可以选择 phpstudy,简单一些
下载地址:小皮面板(phpstudy)
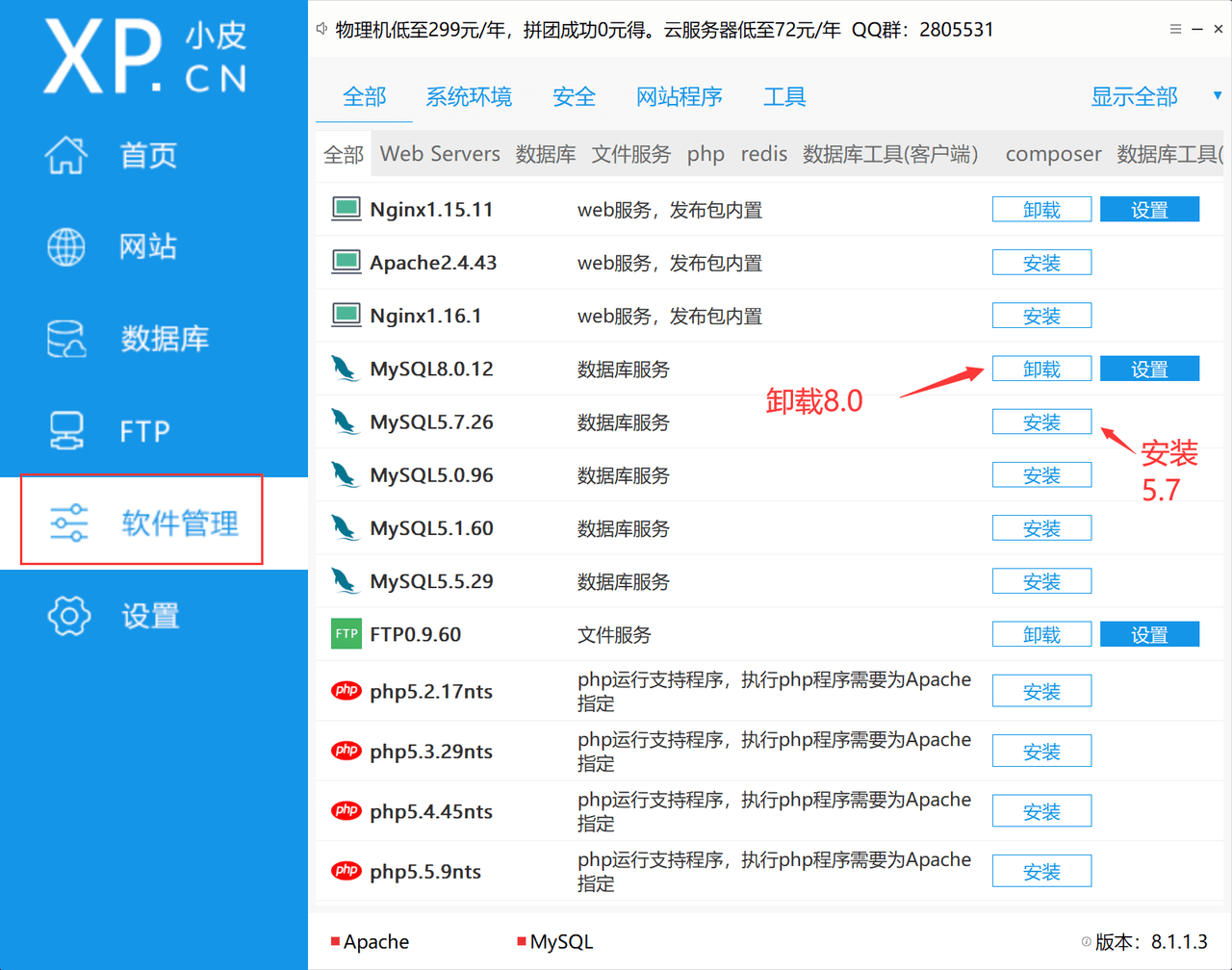
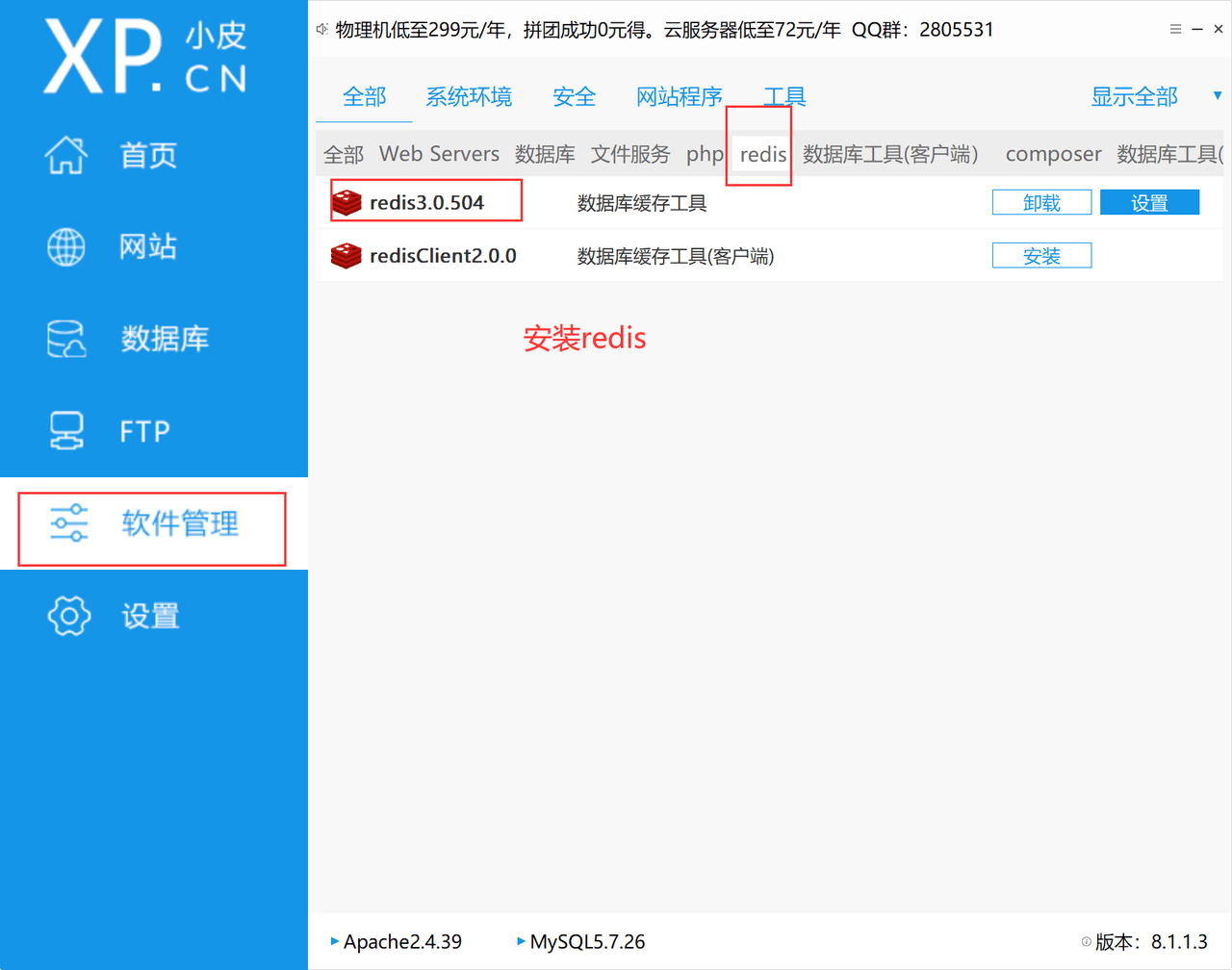
安装成功之后打开,找到 软件管理


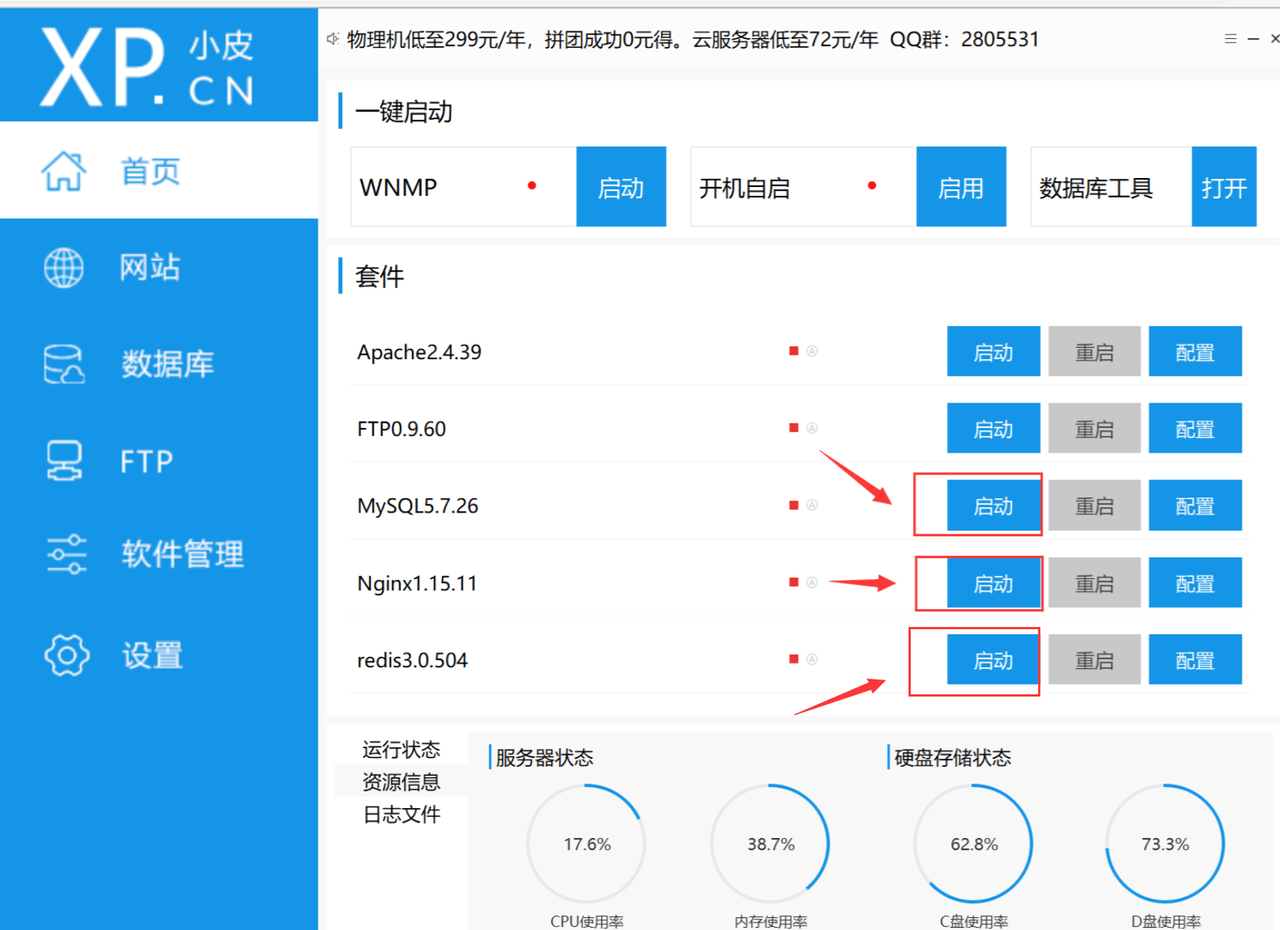
好了之后,回到 首页,开启服务

如果启动报错,则根据报错信息,上phpstudy交流社区查找解决方案: 交流社区 - phpstudy
安装 node 环境 如果之前安装过可以忽略该步骤
下载地址:nodejs.org
- 部署源码
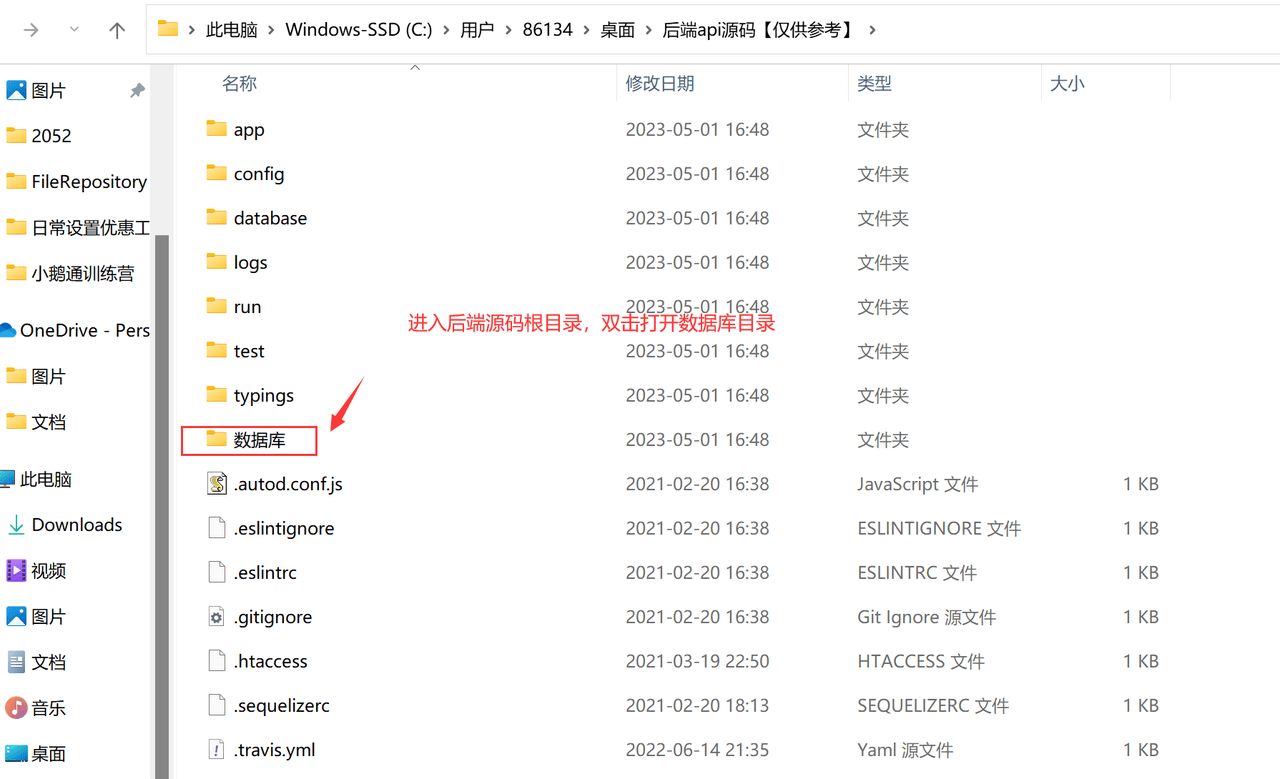
上群文件下载后端api源码【仅供参考】.zip,并解压出来

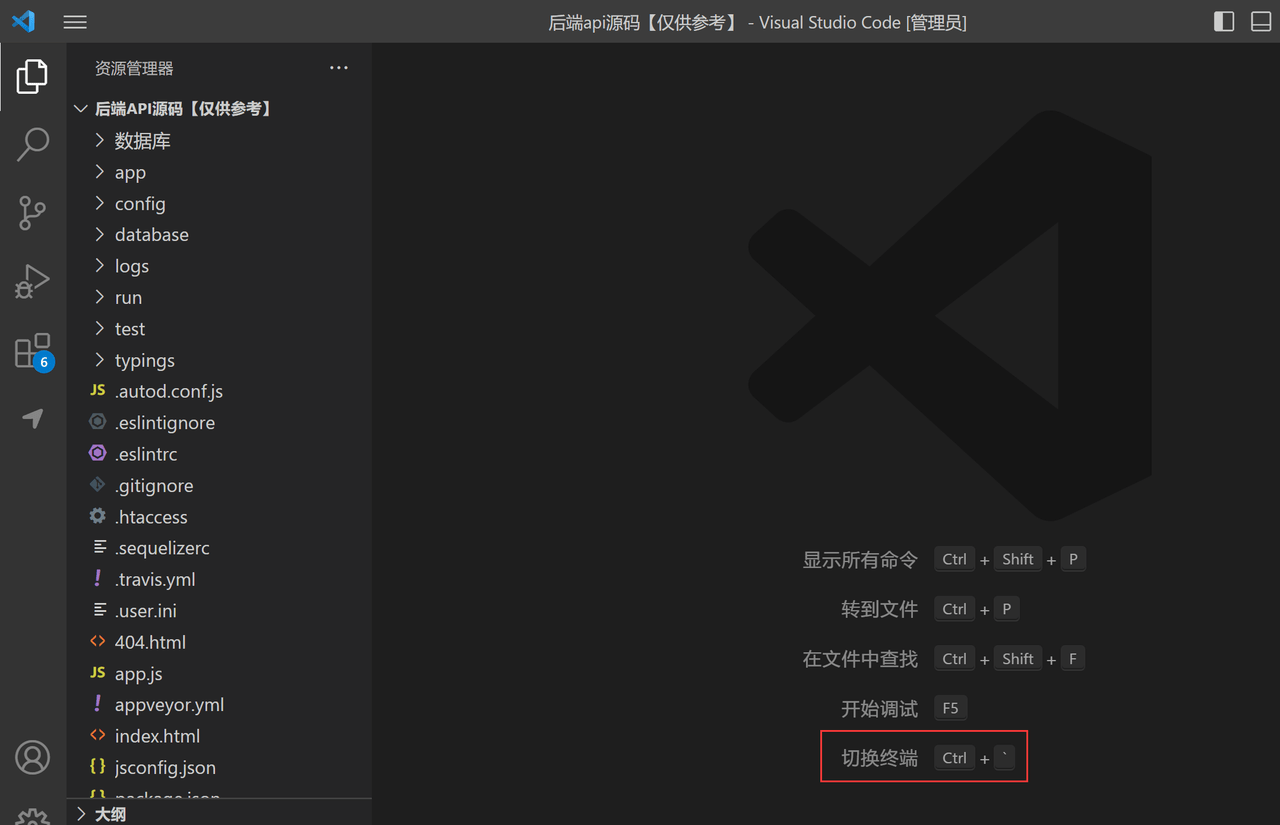
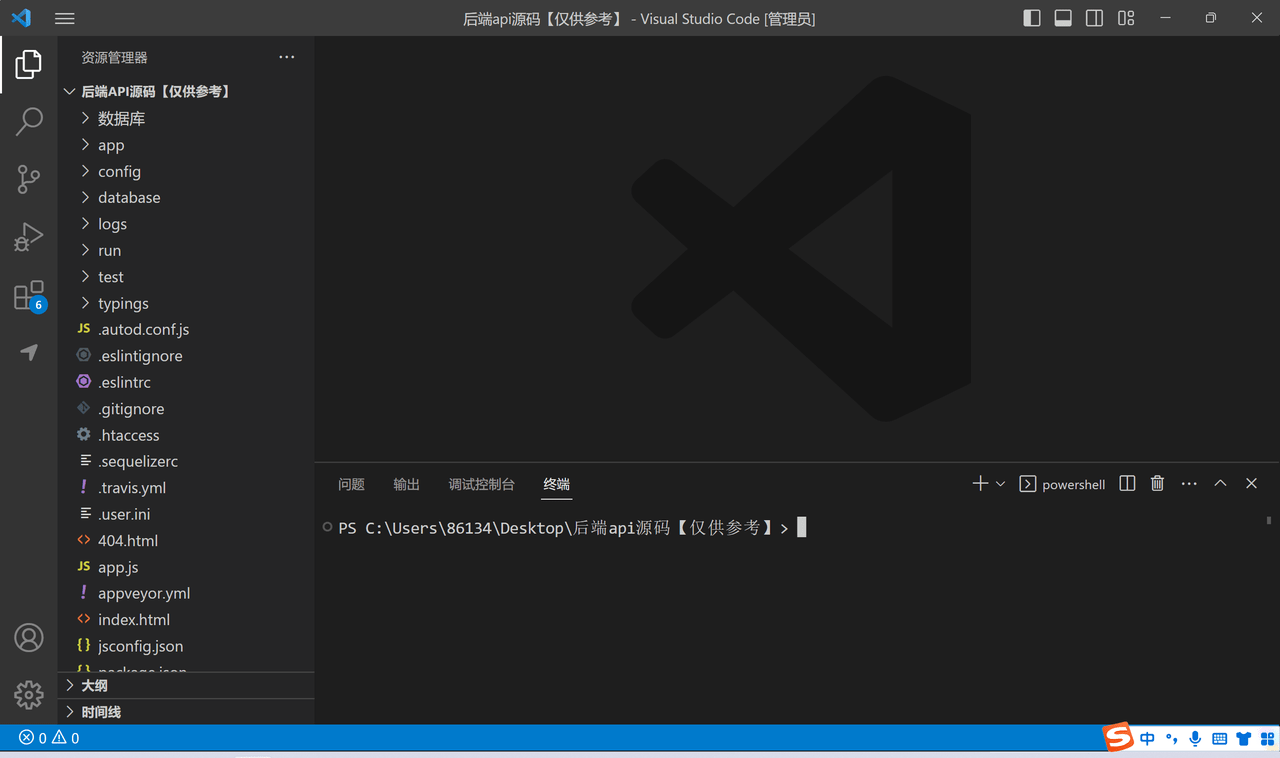
接着用 vscode 打开该项目,并打开终端


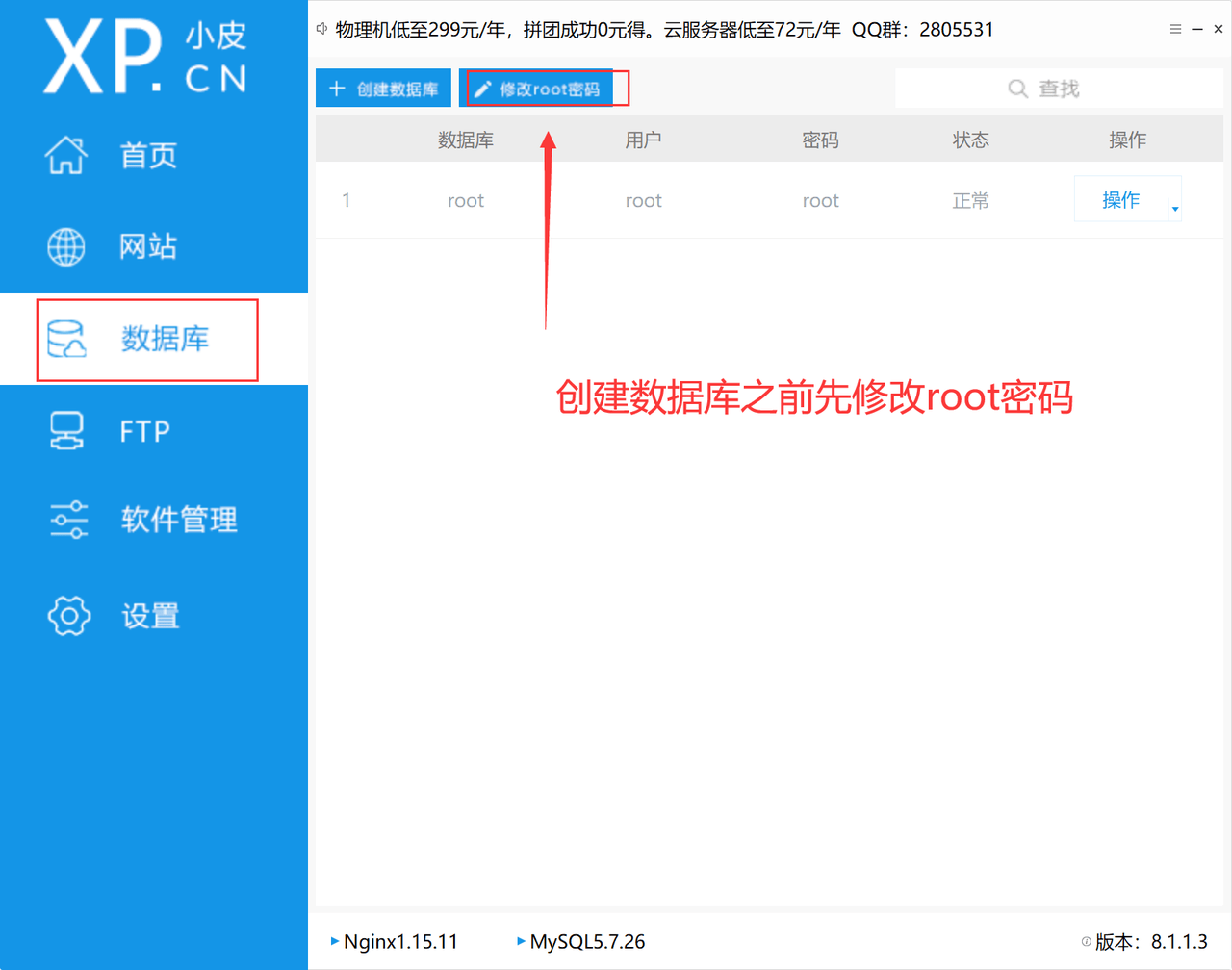
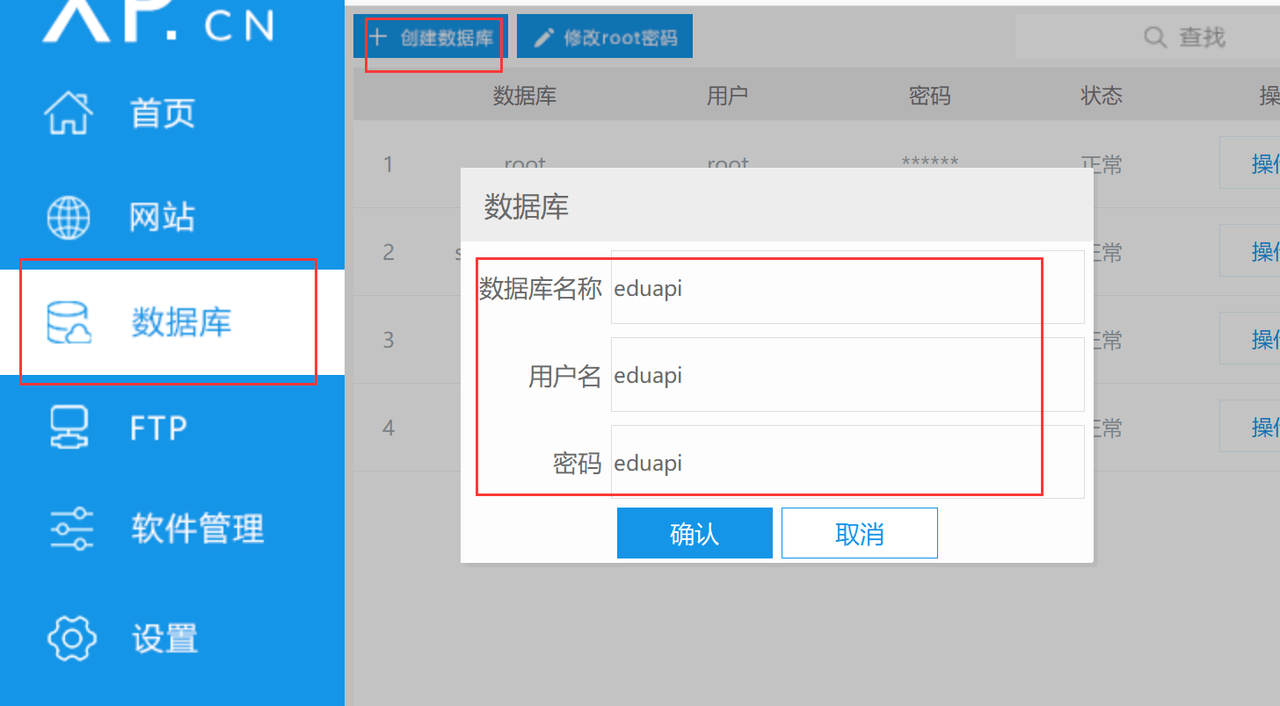
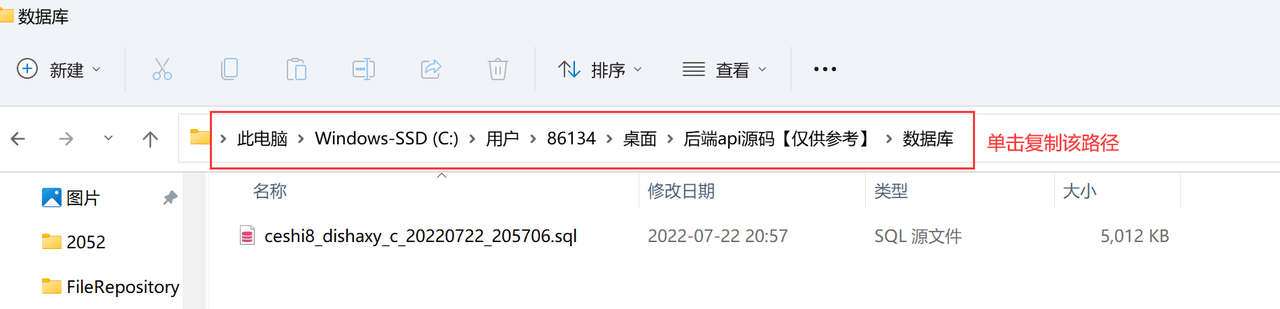
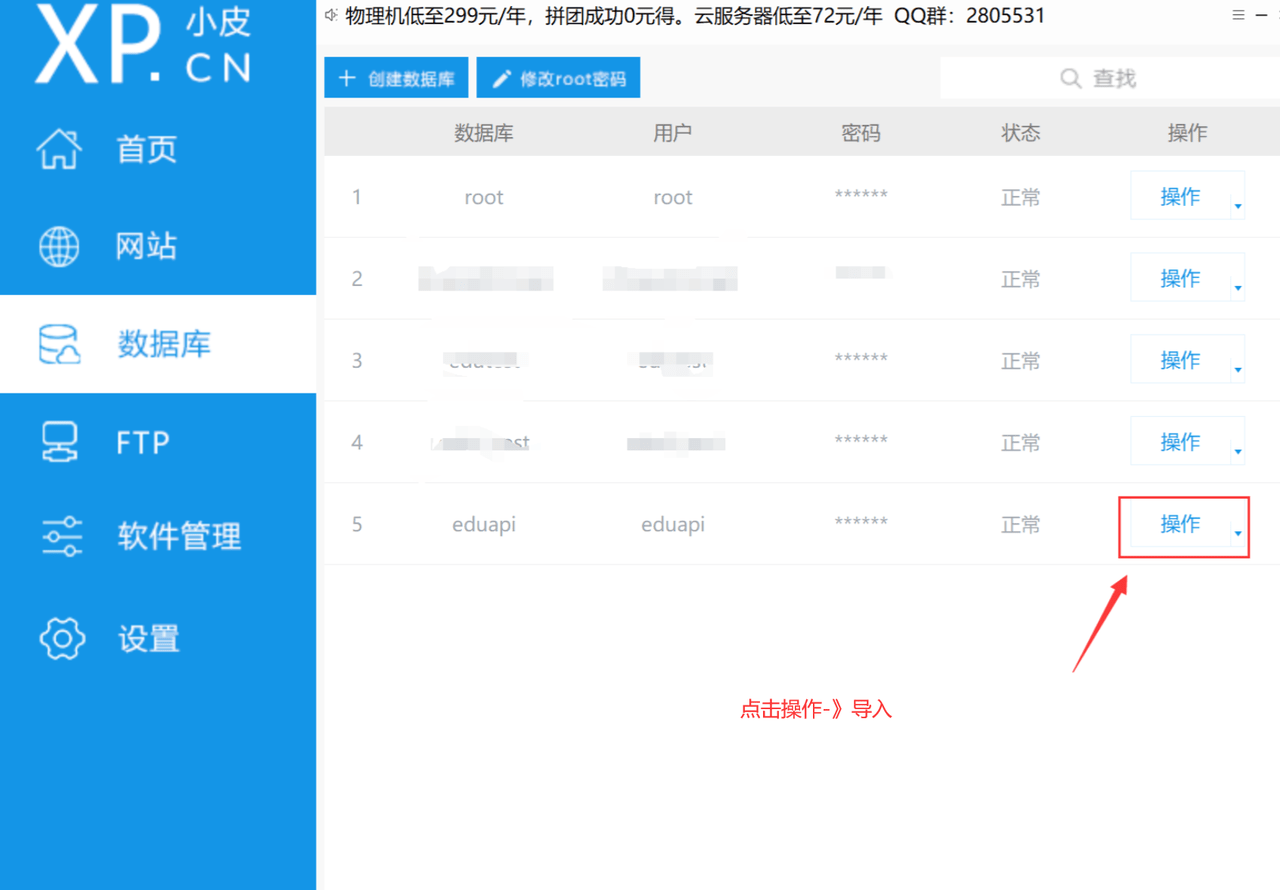
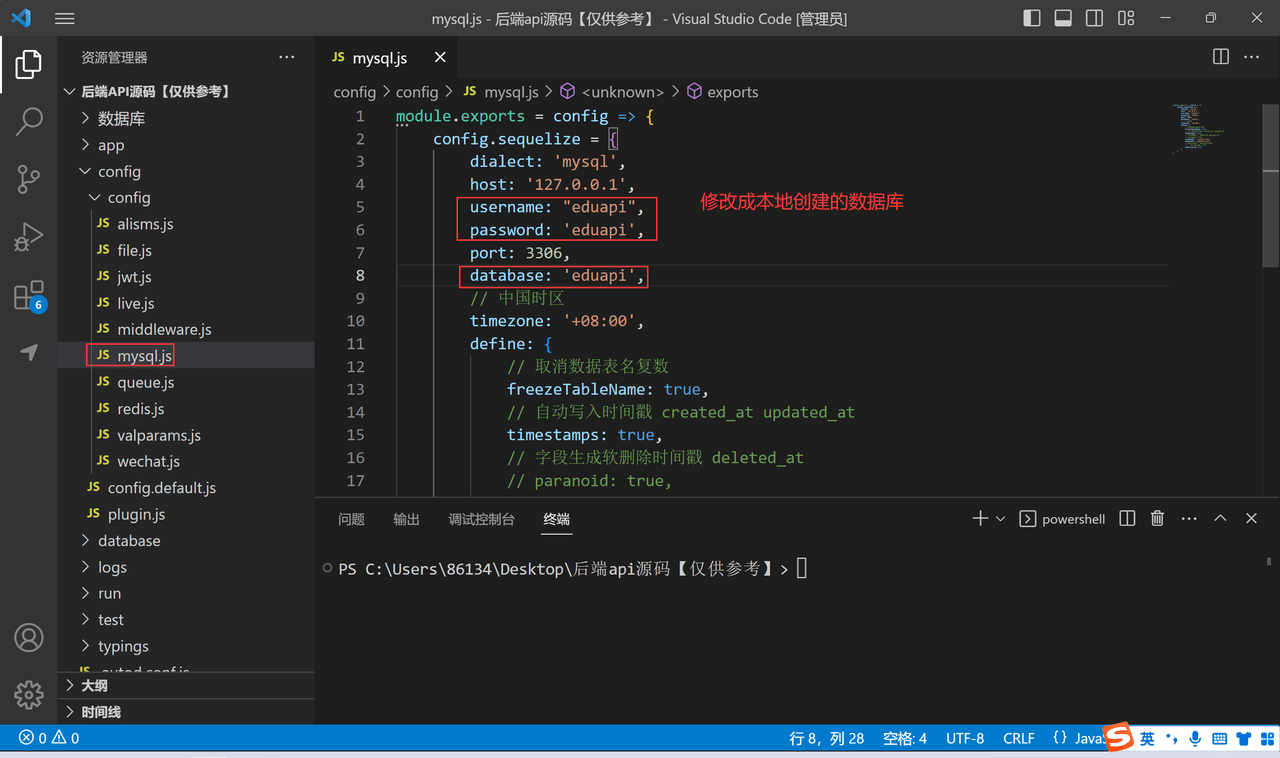
- 修改数据库配置










- 修改对象存储配置
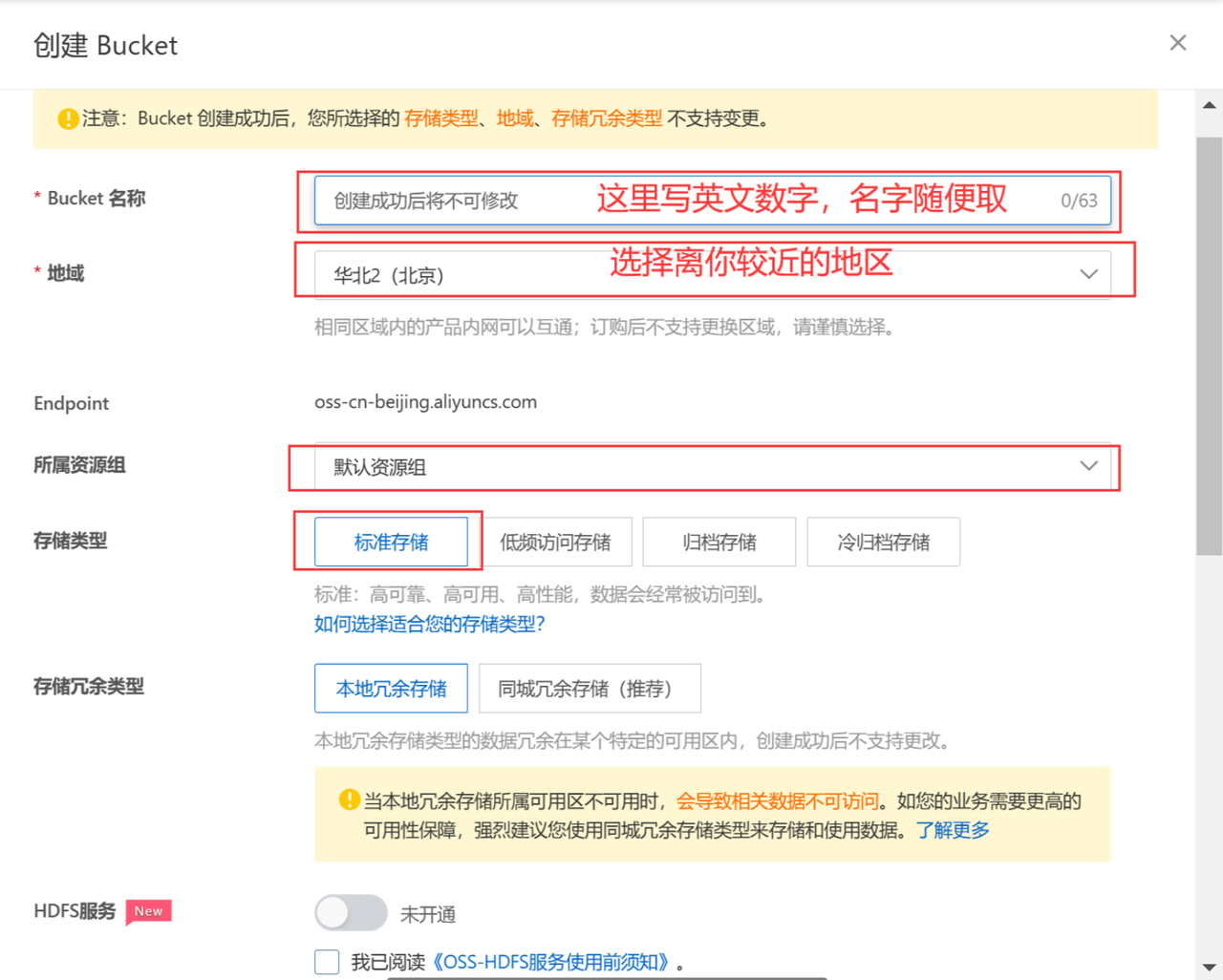
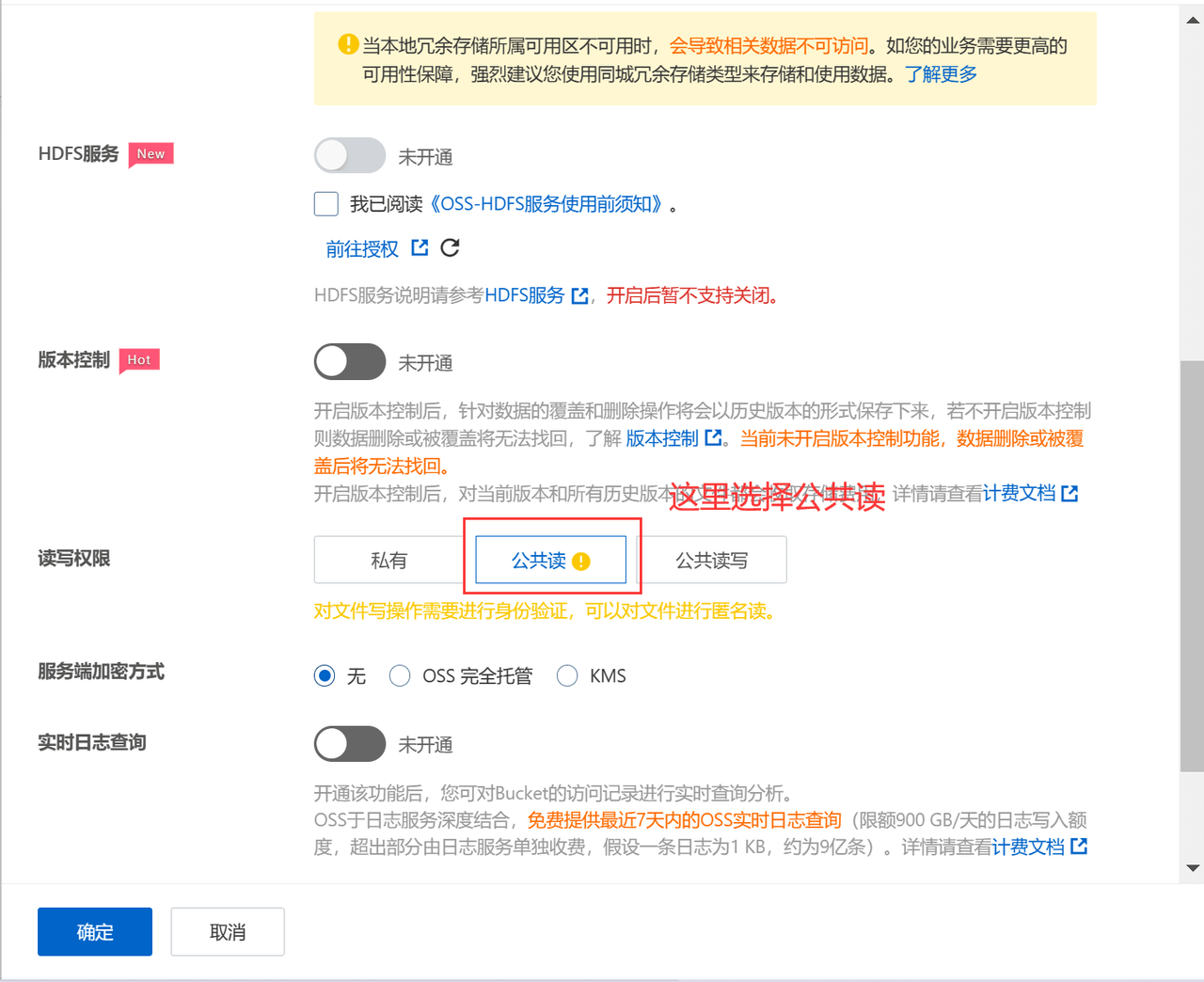
- 开通oss服务
前提条件
已注册阿里云账号并完成实名认证。详情请参见注册阿里云账号和个人实名认证。
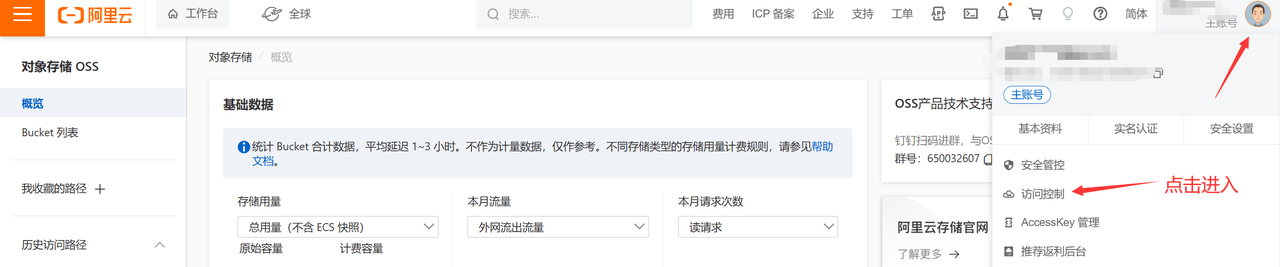
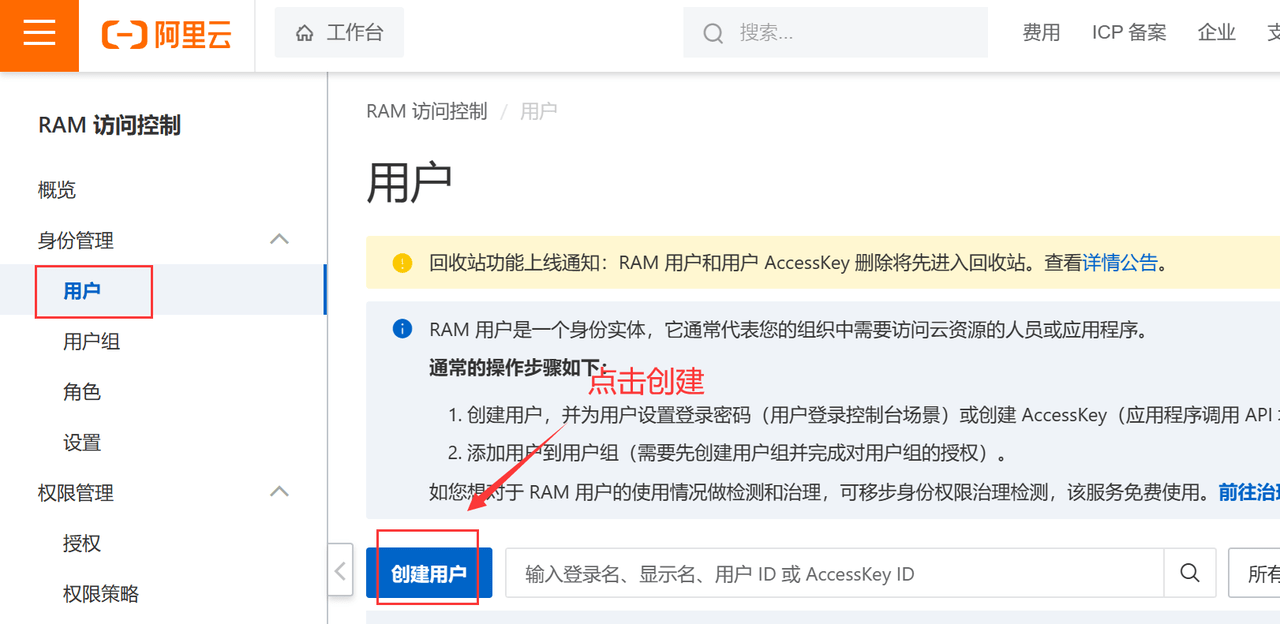
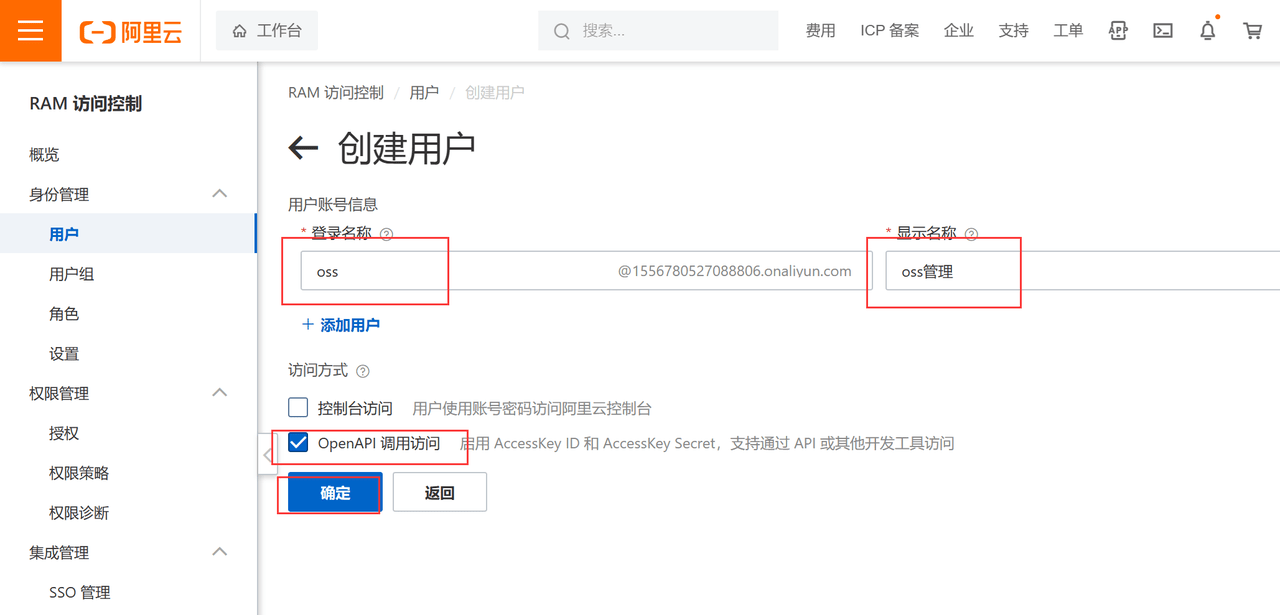
操作步骤


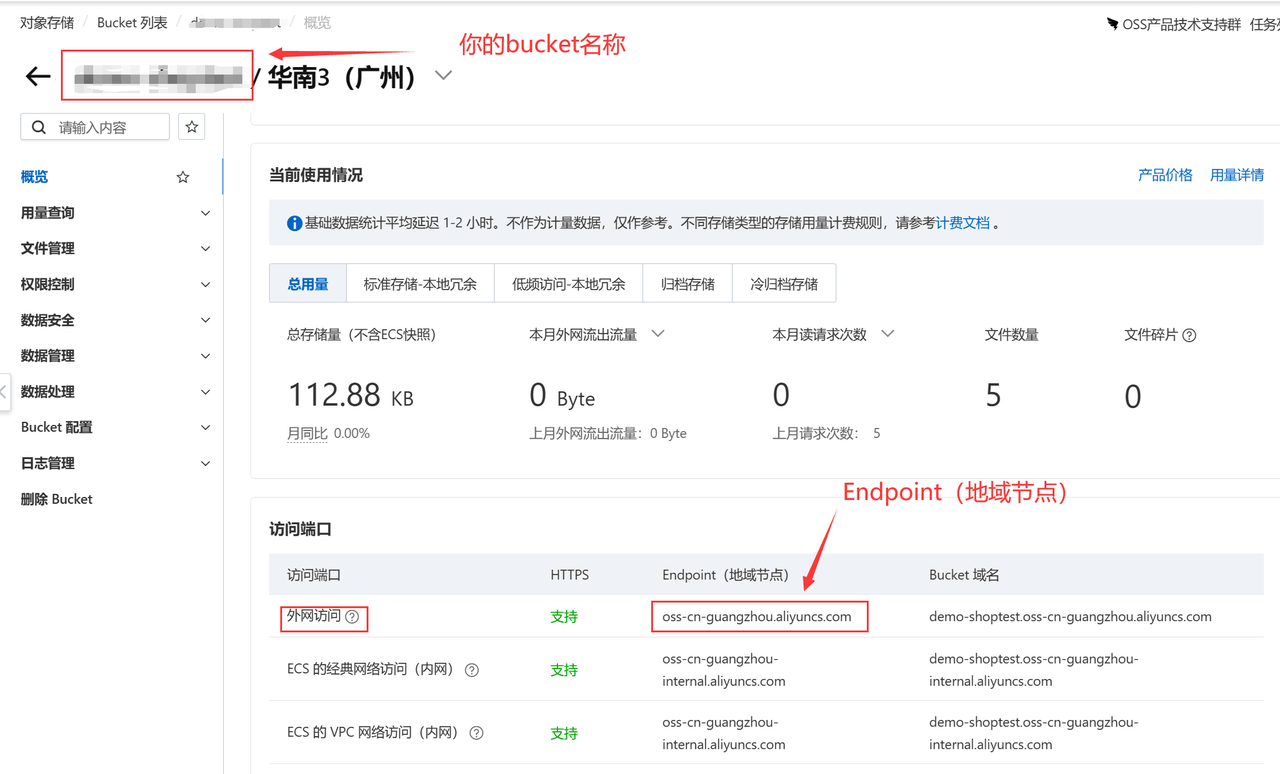
- 配置Endpoint 和 bucket名称


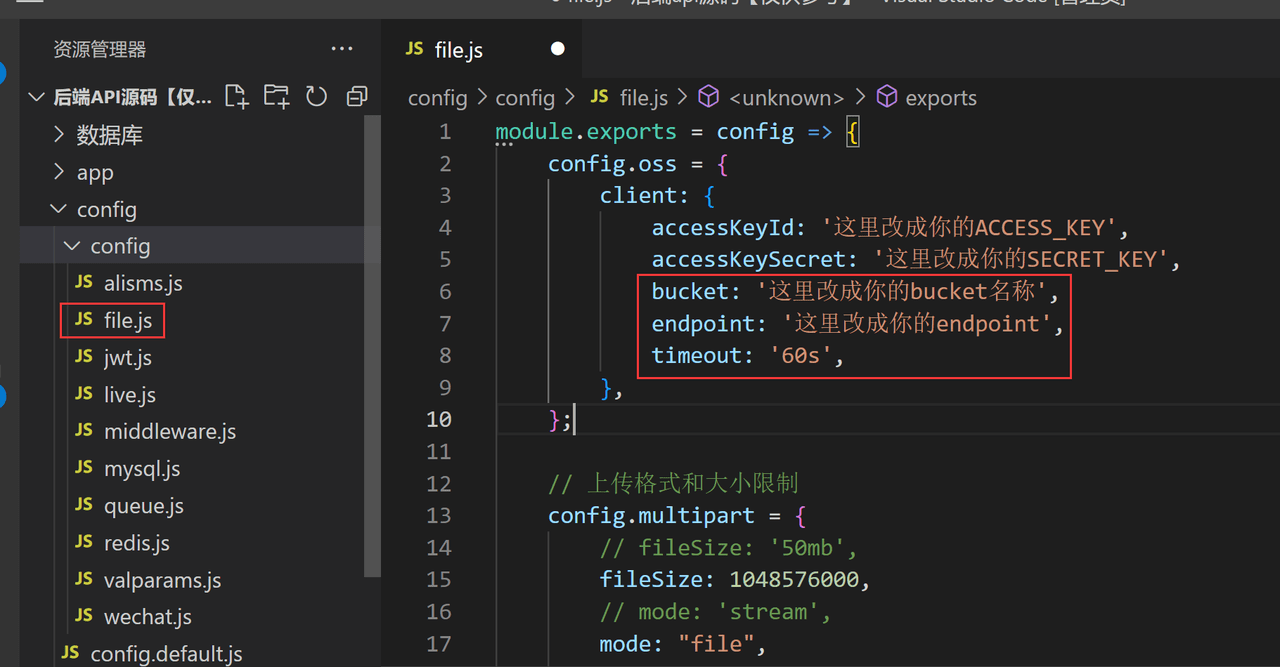
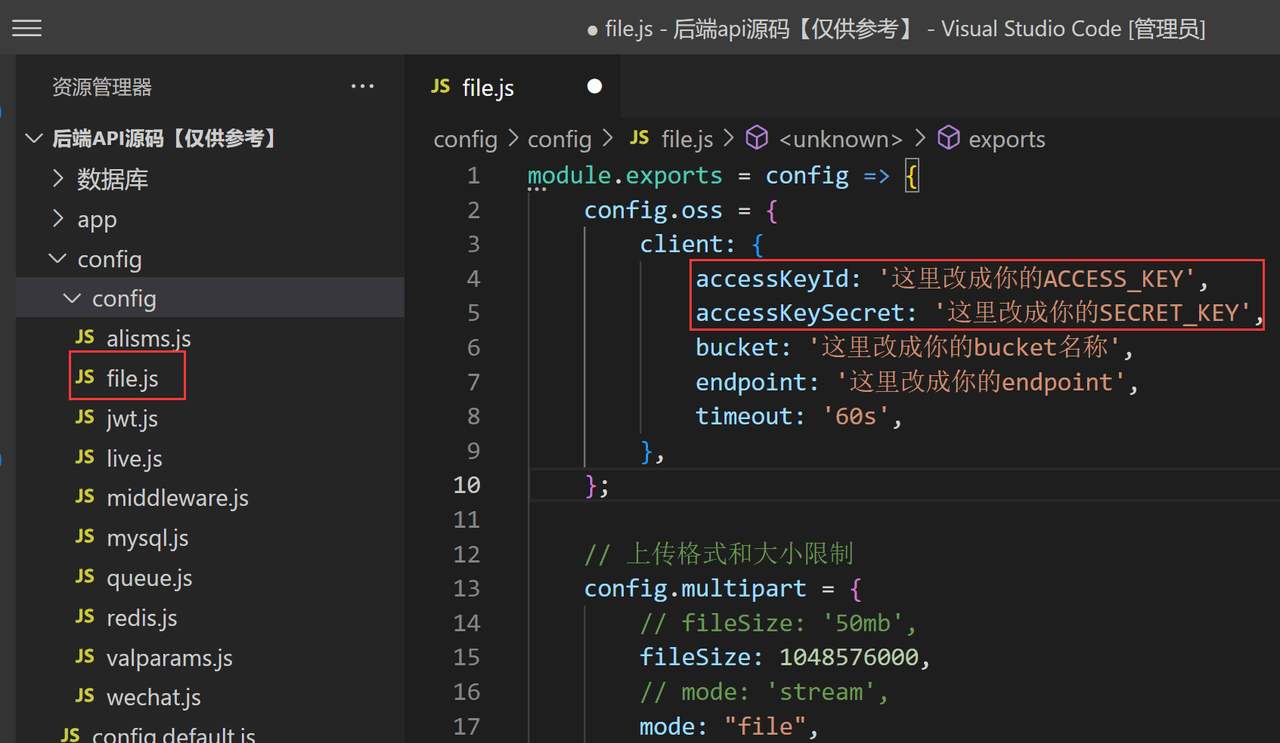
打开后端 /config/config/file.js,修改oss配置:

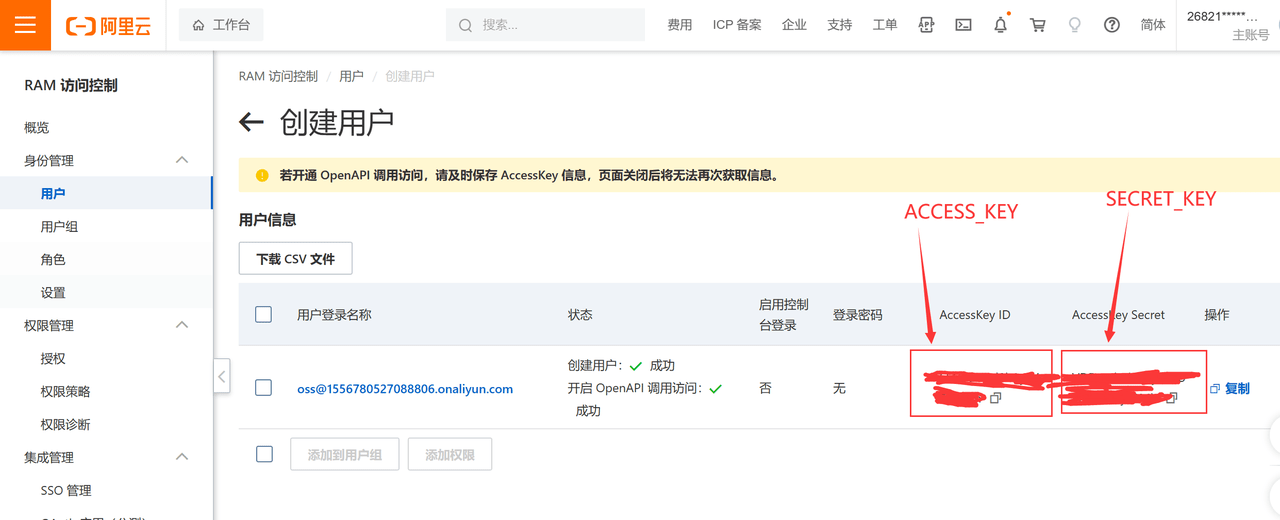
- 配置 ACCESS_KEY 和 SECRET_KEY




打开后端 /config/config/file.js ,修改oss配置:

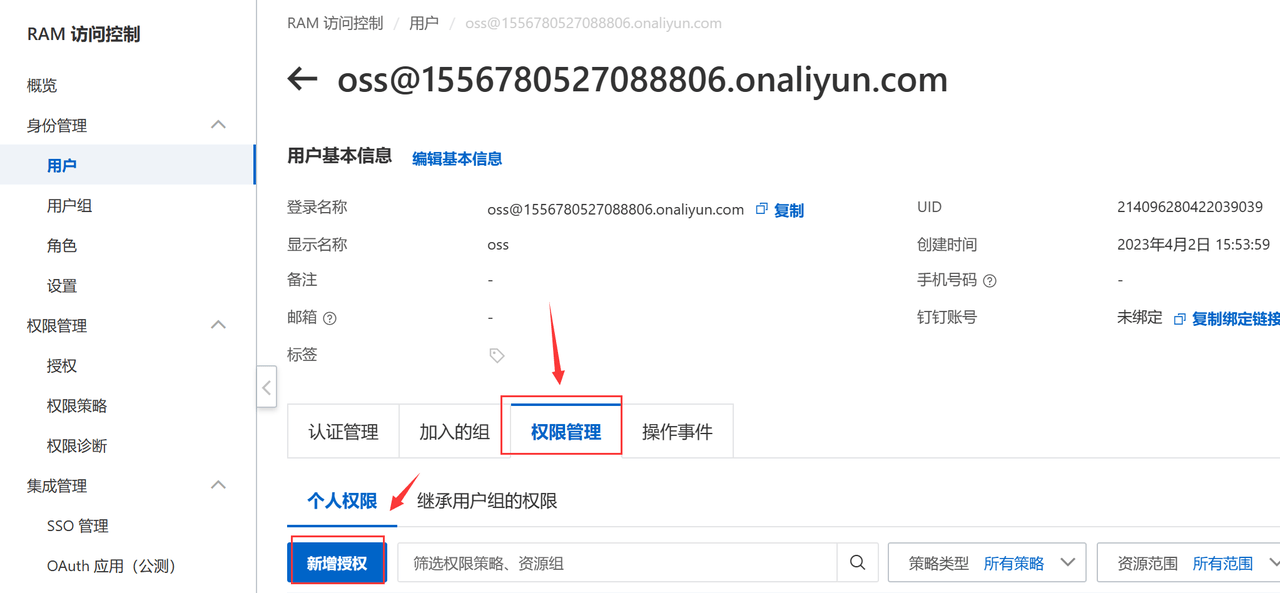
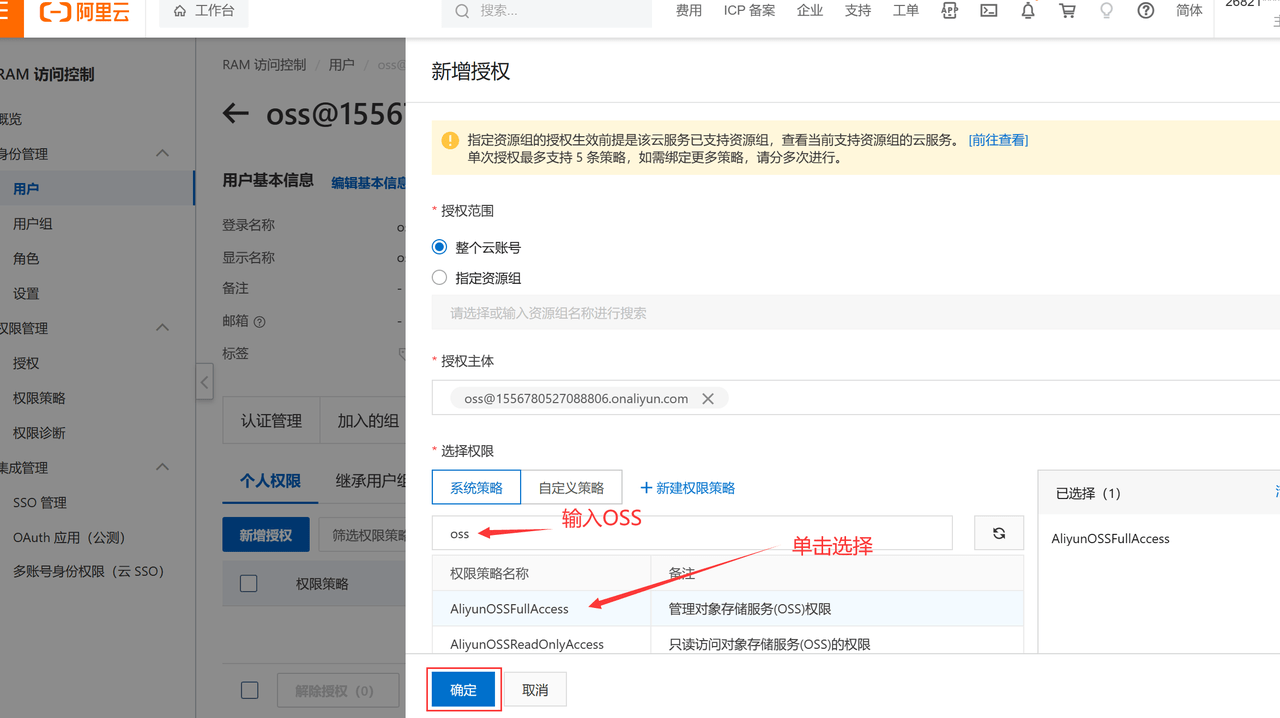
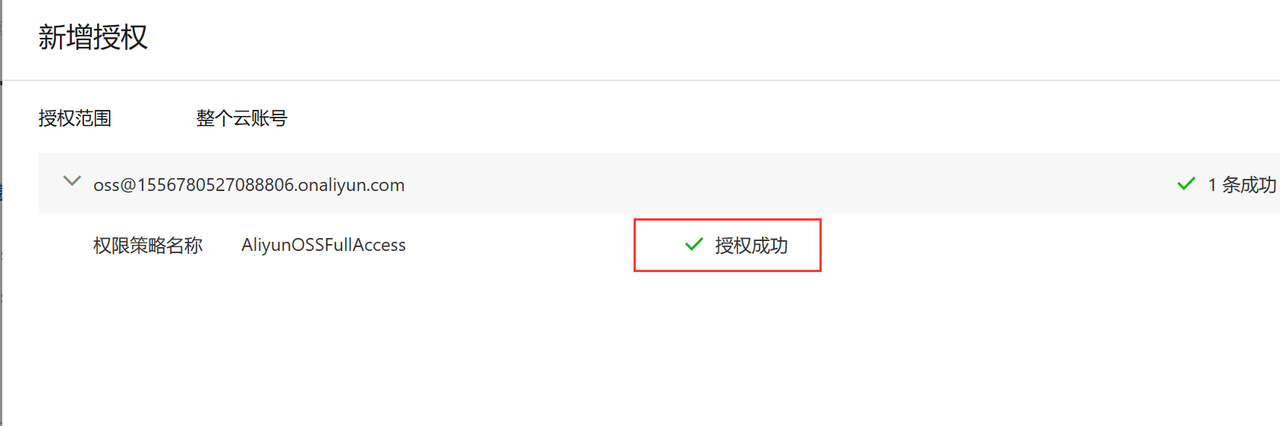
- 配置权限





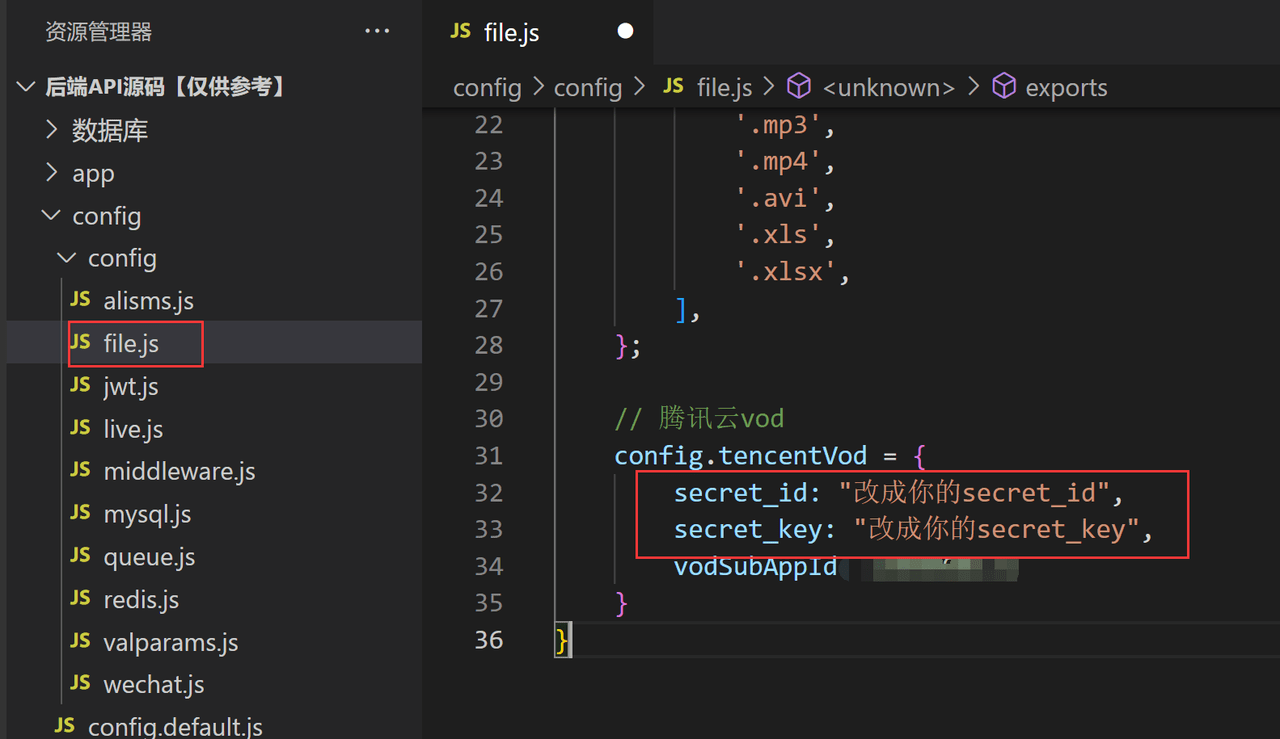
打开后端 /config/config/file.js ,修改配置:

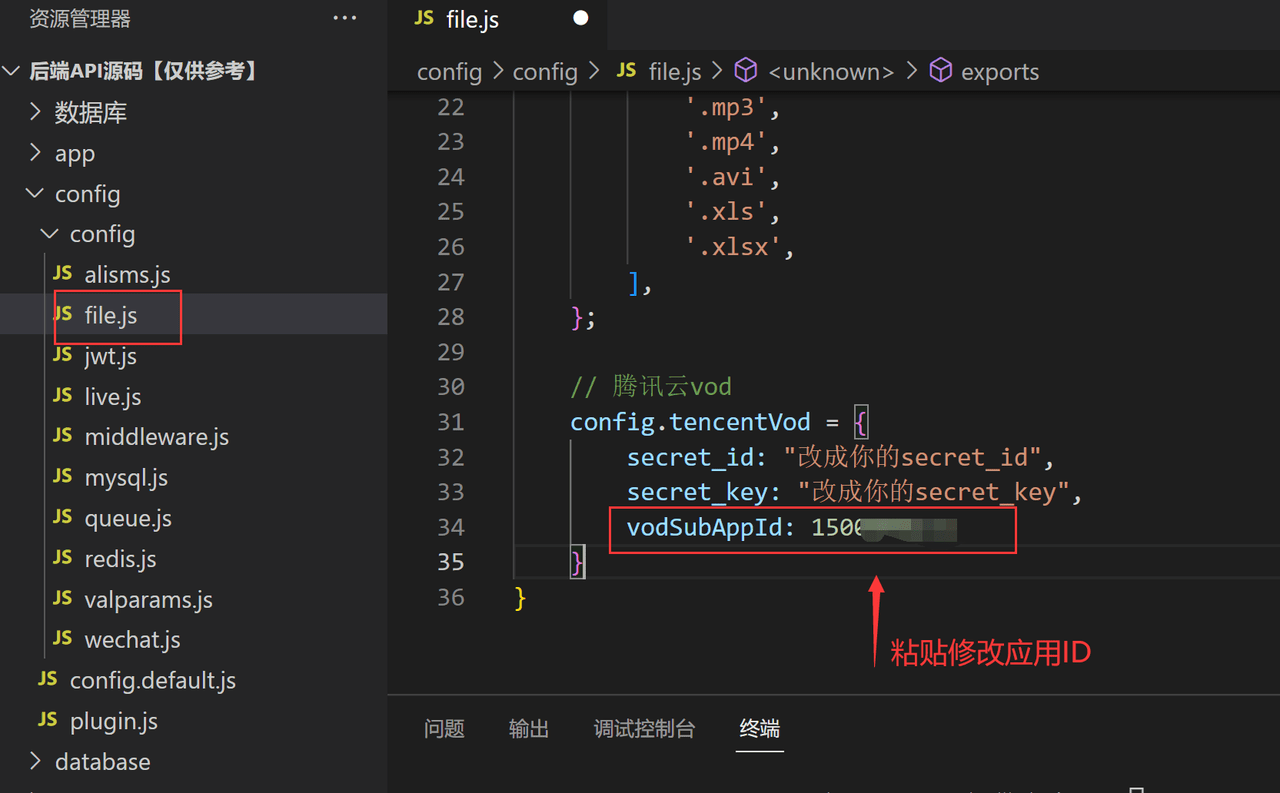
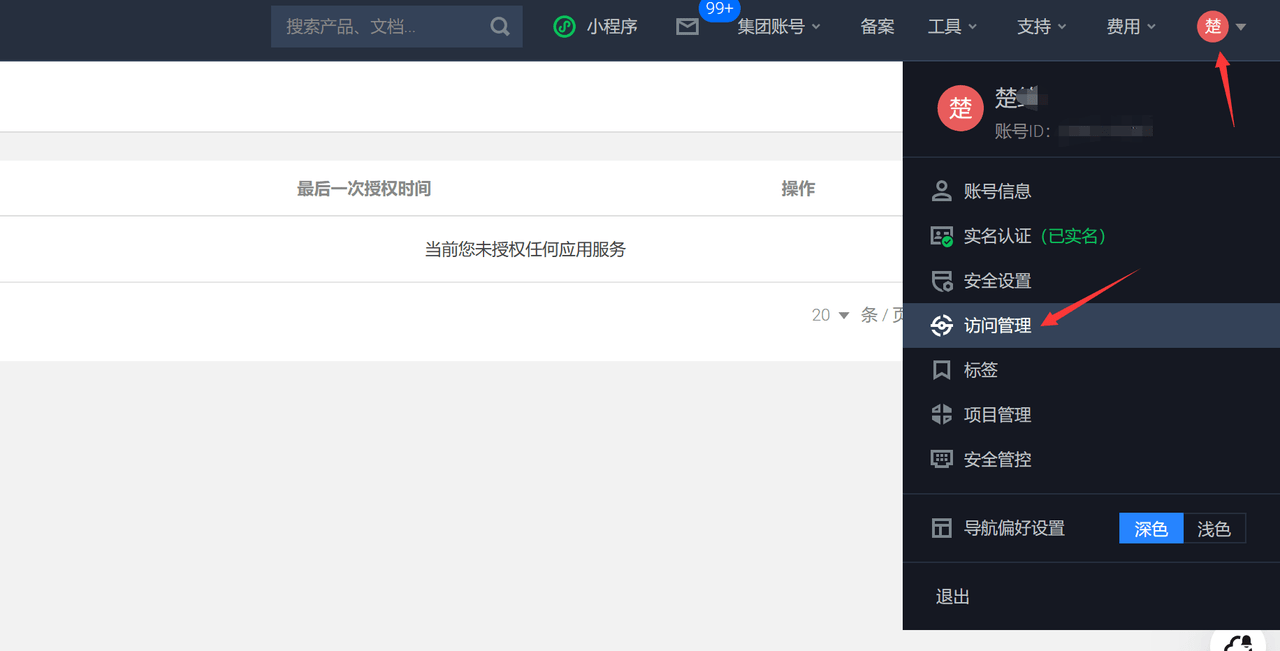
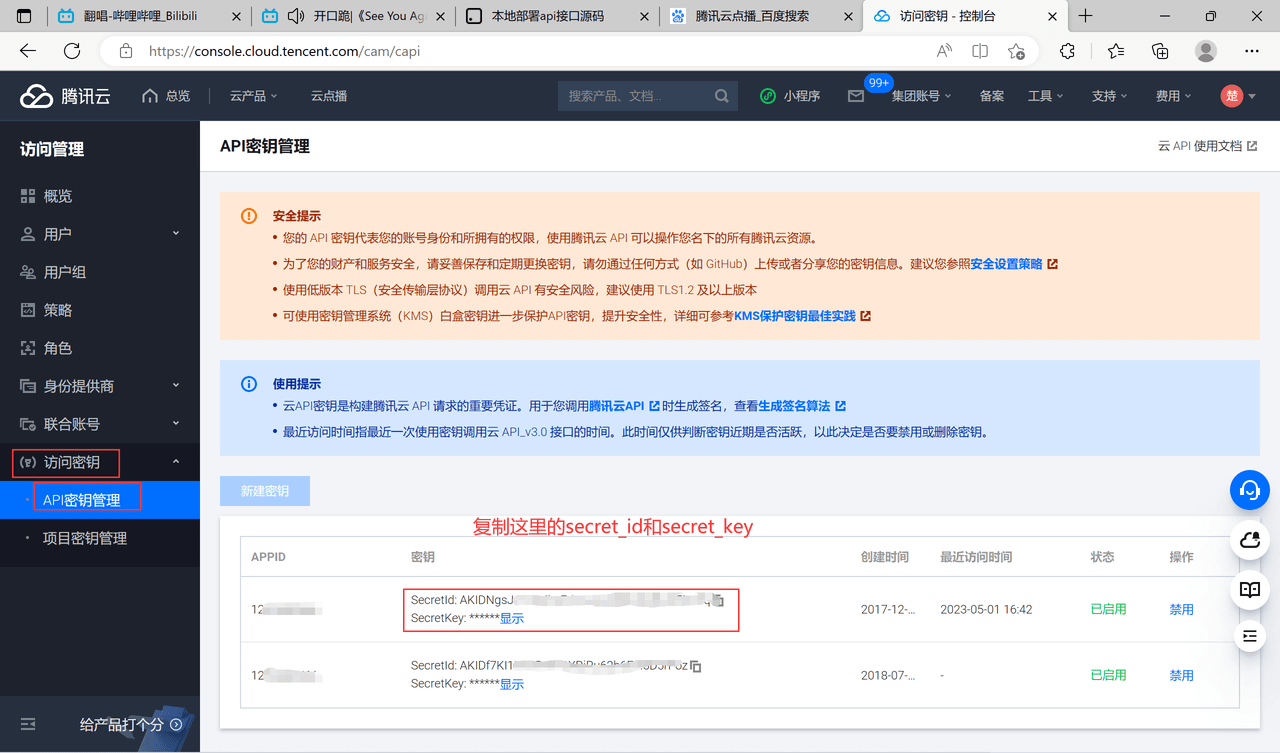
- 修改
secret_id和secret_key



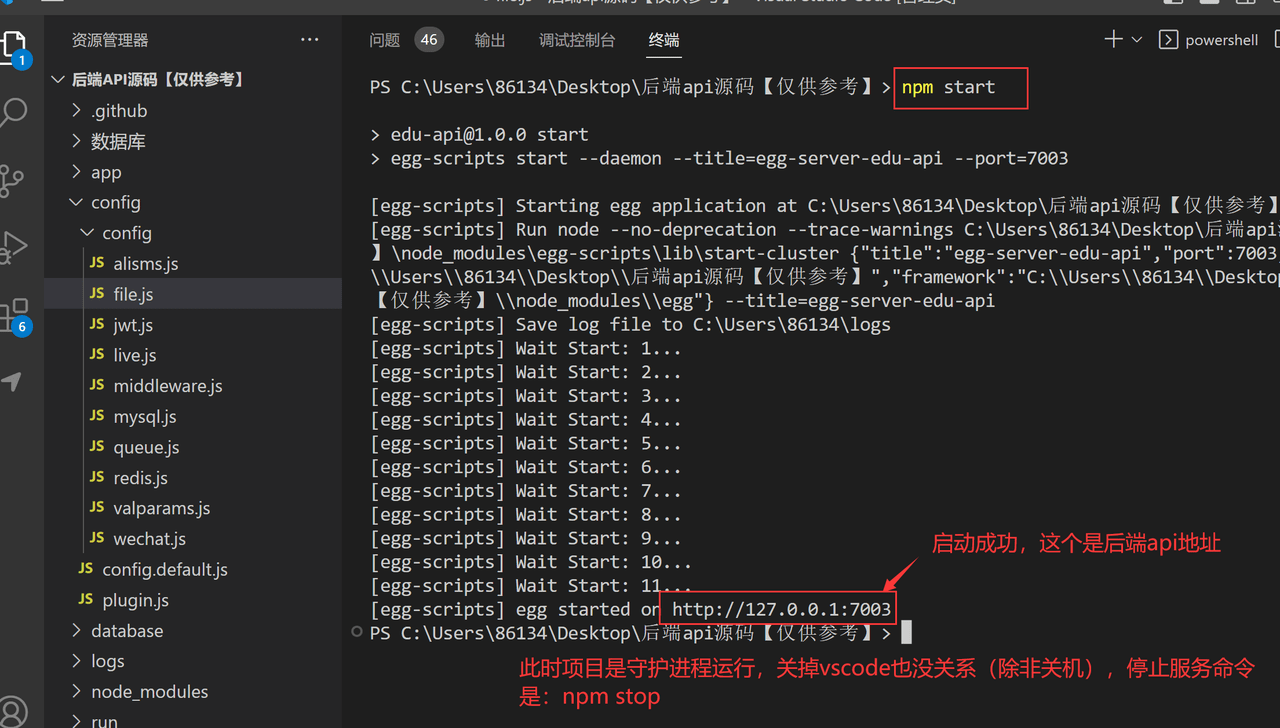
- 启动项目
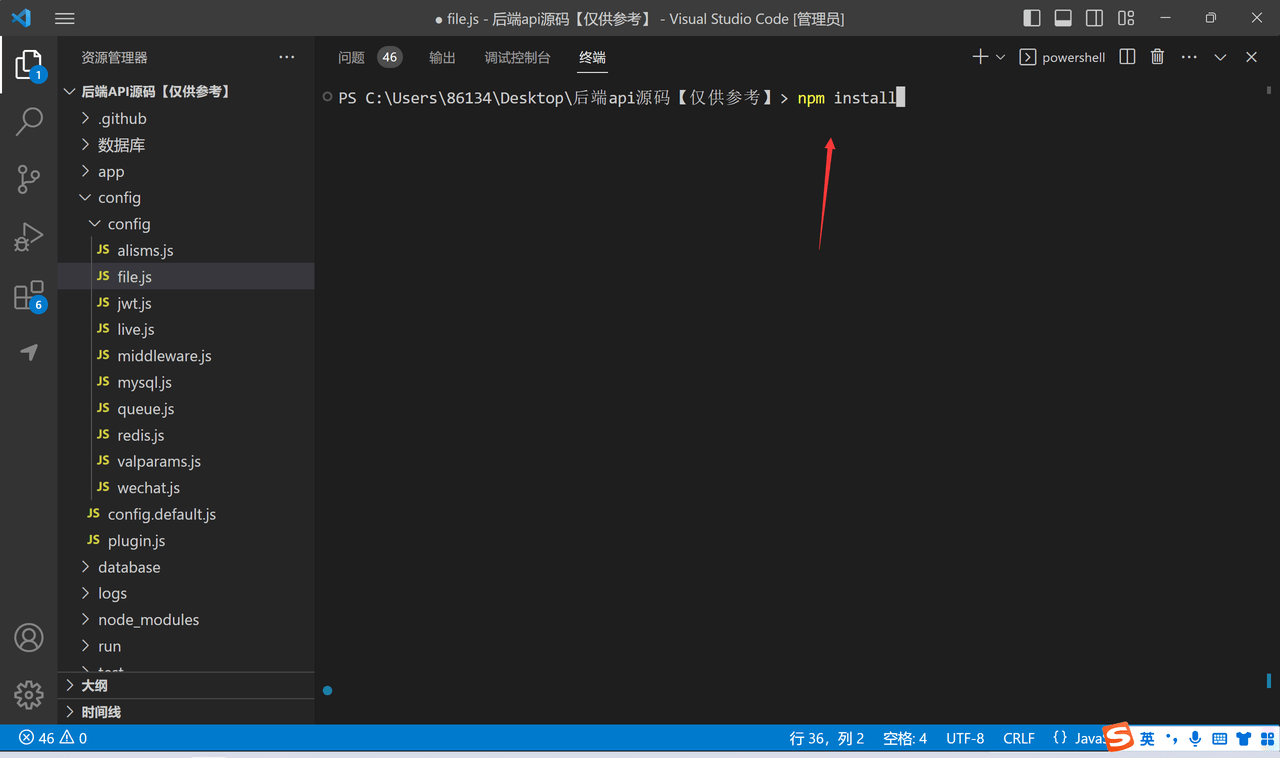
- 在终端运行
npm install安装依赖

- 运行
npm start启动项目